

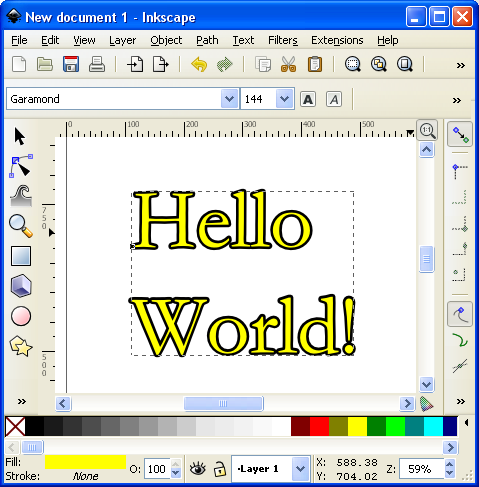
I only learned what was absolutely necessary in Inkscape to make these screenshots. (Negative 10 what, you may be asking – pixels? Points? Some mysterious units of measurement? The answer is: I’m not sure. You can see, the letters have scooted much closer to each other. Up along the top, in the field next to the AA, I changed the number from zero to negative 10. Here I selected both words with the selector tool (the black arrow at the top of the left-side toolbar), then clicked on the type tool (That letter A in the left-side toolbar). I decided I wanted to smoosh them together a little bit tighter. But you may find the letters a little too far apart. I’ve typed out SHADOW for our shadow effect, and STROKE for our stroke effect. Going that way calls up a little text window that you can do your fiddling in. You can either just click on the text tool in the toolbar (the letter A near the bottom left), then click in your workspace and type, or you can go to Text > Text and Font via the menu. Fortunately, there are plenty of guides out there, so thanks to a lot of Google searches, here’s what I taught myself this week. I’m normally an Illustrator user, so while a lot of these concepts are ones that I normally use every day, I had to figure out how Inkscape accomplished the same actions. Our end product will be an SVG file, a vector format which can then be opened up in tons of other graphic programs.
#Outline text in inkscape mac os#
It’s a free vector editing program that has versions for Windows, Mac OS X, and Linux, so it’s a program that almost anyone can use. There are ways to achieve these effects in lots of software, but in the interest of making this tutorial something that anyone can do, I’m going to create these effects in Inkscape.
#Outline text in inkscape how to#
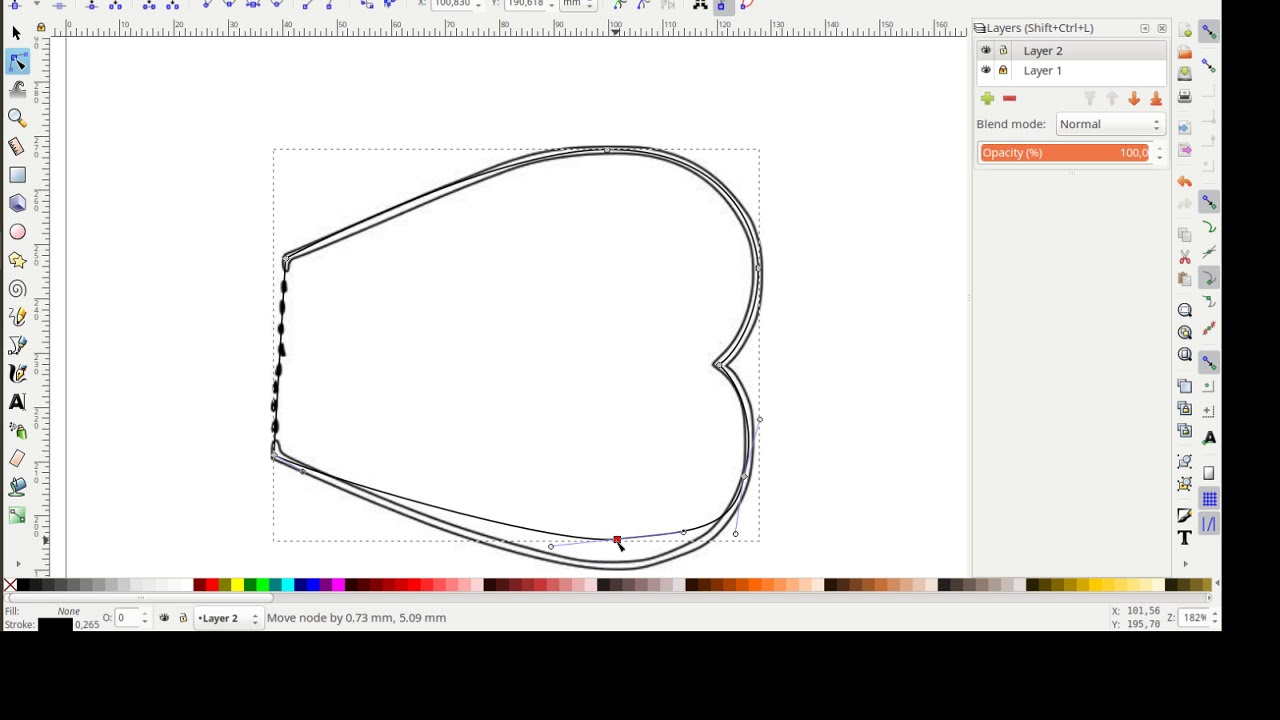
Putting a border around an image in Inkscape definitely could be easier, but it’s not hard.Recently, I’ve seen people ask about how to get two specific text effects: a kind of “drop shadow” line, and a full outline.

While the rectangle is still selected, set the stroke.Select only the rectangle and lower it below the image:.



 0 kommentar(er)
0 kommentar(er)
